
If you have a WordPress blog you’ll normally find that a good theme and set of plugins will cover you for most functions.
But what if there is something you want your blog to do and none of the existing solutions are really cutting it?
Well, you build something new.
In today’s post I’m going to give you a very quick and dirty overview of how you can design and build a completely new function into your blog with the least possible hassle.
Let’s take a look.
A recent example here on Blog Tyrant
For the last few years I’ve been using HelloBar to direct visitors to different parts of the site.
Recently, however, they changed the way their service worked and it no longer really suited my specific needs.
So I decided to build my own.
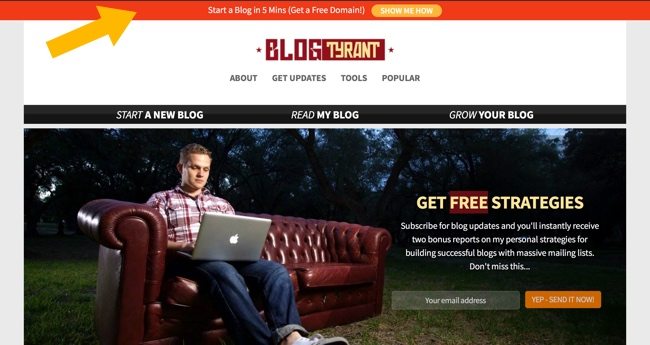
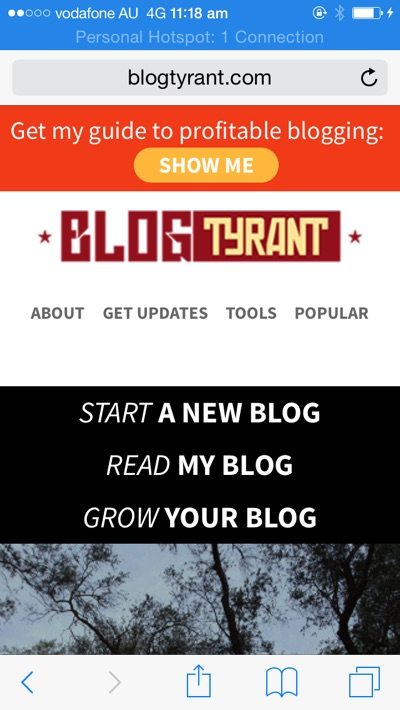
The main thing I wanted to do was have one bar for mobile devices and one bar for desktop devices. Each would have a different message, button and destination URL, and I could change it whenever I wanted without paying for clicks.
The desktop one:

And here’s the mobile one:

The result is that I now have full control over that bar at the top of my site. I don’t have all the analytics and design features that HelloBar offer (it’s still an awesome service) but it does exactly what I need it to and I’ll keep developing the features as they arise.
How to build a new custom function on your blog
So let’s say there’s something on your blog that you can’t solve with a plugin.
What do you do?
Well, here are the steps that I usually follow in order to get it done quickly and without costing a fortune.
1. Design the function
I’m going to use the example of the bar that I built on Blog Tyrant, but the next few steps pretty much apply to any kind of feature that you are going to build.
This step will require that you have a program like Photoshop or Pixelmator and a bit of knowledge on how to use it.
If you don’t, however, it’s not a big problem and I’ll give you another option below.
i) The first thing you want to do is take a screenshot of the entire part of the website where this feature or function will appear. On an Apple you do this by clicking Command Shift 4 and then selecting your screen area, with a PC it’s easiest to just open the Snipping Tool and click New.
ii) Now you want to open that screenshot in Photoshop.
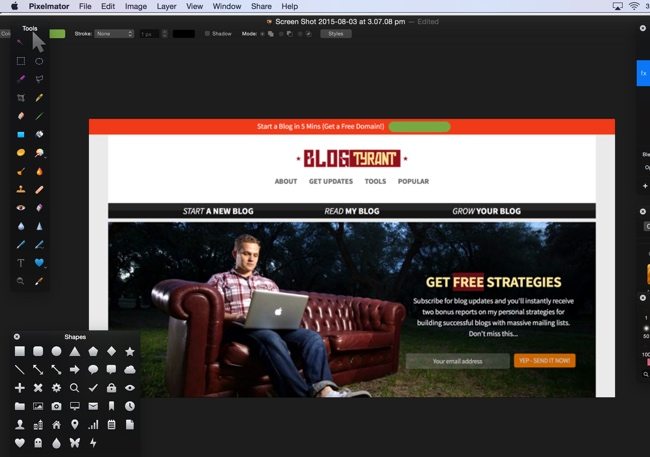
iii) Start designing your new feature thinking about things like branding, how it will display, what mouseover effects it might have, etc. Sometimes you’ll need to design two images so you can see how it looks when a certain action takes place.

Above is a screenshot of my Pixelmator workspace where I’m testing out different colors for the button. I’ll make up a bunch of different images with varying colors so I have them as options for different effects, etc.
iv) Save up your design as a PSD. This is a Photoshop format that allows anyone with Photoshop to read it, move around all the elements and cut and splice them. This is impossible (or really annoying!) with a flat image like a JPEG or PNG.
2. Create a job description, choose a developer and test it
This might sound annoying but it really only takes a few minutes and once you have found someone you like you can continue to use them over and over as your business grows.
I personally use Crazy XHTML to cover most of my WordPress developments. I’ve had a good relationship with them for years and happily recommend them all the time.
The other option is to go to Freelancer.com and post a job saying that you’re looking for someone to develop a new function on your WordPress blog.
i) Write out a “brief” that communicates exactly what you want the feature to do. Here’s an example of something I’d write to my developer for the HelloBar example in this post:
Hi mate.
Hoping to have a new feature coded into my blog by Friday.
PSDs of design attached and instructions are below. Please let me know your estimated cost and any questions.
1. Feature is a “floating bar” that sits at the top of page and follows reader as they scroll.
2. Examples can be seen on www.example.com.
3. I need a separate bar for desktop and mobile and ability to edit them easily in my WordPress dashboard.
4. Mouseover effect included in design.
5. Please set up demo before going live.
Thanks in advance.
Ramsay
I am able to keep my emails pretty short because I’ve known my developer for a long time and he usually knows what I’m trying to say. If you’re working with someone for the first time maybe include more examples and screenshots just to avoid any back and forth.
ii) Once you’ve written out the brief or created the job in Freelancer you need to select the developer of confirm that their cost is appropriate. Give them the all clear to go ahead and monitor their progress by answering any questions they have, etc.
iii) Test the feature on the demo site that they should have set up. You want to make sure this happens so that you can see any mistakes or issues before it goes live on your actual blog.
3. Install the function
The last stage is to have the function installed on your actual blog. This might be in the form of a plugin, or you might have to give your coder access to your blog’s backend via FTP so that they can do a bit of programming.
This is a pretty scary concept for a lot of people – letting someone have access to the whole of your blog. This is one reason why I prefer to go with a trusted company.
If you are using Freelancer just make sure you choose a developer that has lots and lots of top reviews from people all over the world.
Conclusion
Obviously this isn’t the only way to do it but I’ve found it to be the most cost and time effective method. Once you find a developer that you work well with you can really speed things up and you’ll find your blog becomes so much more effective as you add custom features and functions that it actually needs.
Have any questions? Leave a comment below.
Top photo: Sergei Zolkin
No comments:
Post a Comment